10 ترند برتر طراحی وب سایت برای سال 2025: چگونه با طراحیهای نوآورانه توجه کاربران را جلب کنیم؟
در دنیای دیجیتال پرسرعت امروزی، طراحی وب سایت بهسرعت تغییر میکند. با پیشرفت تکنولوژی و افزایش انتظارات کاربران، طراحان وب باید به ترندهای جدید تسلط پیدا کنند تا بتوانند وبسایتهایی جذاب، کاربردی و کاربرپسند ایجاد کنند. ترند برتر طراحی وب سایت برای سال 2024 ترکیبی از زیباییشناسی مدرن، کارایی و تجربه کاربری بهبود یافته است. اما چگونه میتوان با این ترندها توجه کاربران را جلب کرد؟
در این مقاله، به بررسی 10 ترند برتر طراحی وب سایت در سال 2024 میپردازیم و راهکارهایی را برای بهکارگیری آنها ارائه میدهیم تا وبسایتی ایجاد کنید که نهتنها زیبا، بلکه کاربرمحور و مؤثر باشد.

Contents
- 1 چرا ترند برتر طراحی وب سایت در سال 2025 اهمیت بالایی پیدا کردهاند؟
- 1.1 طراحی مینیمالیستی
- 1.2 انیمیشنهای تعاملی و میکرو انیمیشنها
- 1.3 استفاده از تایپوگرافی بزرگ و جلبتوجهکننده
- 1.4 دارک مود و سفارشیسازی تم
- 1.5 واقعیت افزوده (AR) در طراحی وب
- 1.6 طراحی کاربرمحور با تمرکز بر تجربه کاربری (UX)
- 1.7 استفاده از رنگهای پویا و برجسته
- 1.8 استفاده از هوش مصنوعی در سفارشیسازی محتوا
- 1.9 طراحی پاسخگو (Responsive) با اولویت موبایل
- 1.10 سرعت بارگذاری بالا و بهینهسازی عملکرد
چرا ترند برتر طراحی وب سایت در سال 2025 اهمیت بالایی پیدا کردهاند؟
در سال 2025، با پیشرفت سریع فناوری و تغییرات در رفتار کاربران، اهمیت طراحی وب سایتهای مدرن و بهروز بیشتر از هر زمان دیگری شده است. کاربران امروزی به دنبال تجربهای سریع، ساده و جذاب هستند و وبسایتها باید با نیازهای آنها همگام شوند. از طراحی مینیمالیستی گرفته تا استفاده از فناوریهای پیشرفتهای مانند واقعیت افزوده (AR)، همه این ترندها به طراحان وب کمک میکنند تا تجربه کاربری بهتری ایجاد کنند. در نتیجه، سایتهایی که با این ترندها همسو هستند، قادر خواهند بود توجه کاربران را جلب کرده و در دنیای رقابتی دیجیتال موفقتر عمل کنند.
![]() با طراحی یک سایت حرفهای و کاملا ریسپانسیو حس رضایت رو به کاربرانت هدیه بده. برای اطلاعات بیشتر اینجا کلیک کنید.
با طراحی یک سایت حرفهای و کاملا ریسپانسیو حس رضایت رو به کاربرانت هدیه بده. برای اطلاعات بیشتر اینجا کلیک کنید.
طراحی مینیمالیستی
در سال 2024، مینیمالیسم همچنان در صدر ترندهای طراحی وب قرار دارد. اما چرا؟ کاربران بهطور فزایندهای به دنبال تجربهای ساده، بدون شلوغی و راحت در وبسایتها هستند. طراحی مینیمالیستی به حذف عناصر غیرضروری و تمرکز بر محتوای اصلی کمک میکند. به عبارت دیگر، “کمتر بیشتر است.” در این رویکرد، با استفاده از فضای سفید، رنگهای محدود و تایپوگرافی خوانا، توجه کاربران به محتوا و پیام اصلی معطوف میشود.
خواندن این مقاله را از دست ندهید: تاثیر رنگ و فونت در تجربه کاربری سایت + نکات طلایی در زمان انتخابانیمیشنهای تعاملی و میکرو انیمیشنها
انیمیشنهای تعاملی و میکرو انیمیشنها روشی خلاقانه برای جلب توجه کاربران و افزودن پویایی به صفحات وب هستند. این انیمیشنها در حین تعامل با کاربر، تجربهای جذاب و دلپذیر را فراهم میکنند. بهعنوان مثال، وقتی کاربر روی یک دکمه کلیک میکند یا نشانگر ماوس را روی عنصری حرکت میدهد، یک انیمیشن ظریف اجرا میشود که احساس پویایی و تعامل بیشتری به وبسایت میدهد.

استفاده از تایپوگرافی بزرگ و جلبتوجهکننده
تایپوگرافی بزرگ در سال 2024 به یکی از مهمترین ابزارها در طراحی وب تبدیل شده است. این نوع تایپوگرافی میتواند پیام اصلی وبسایت را بهسرعت و با وضوح بالا به کاربر منتقل کند. استفاده از فونتهای جسورانه و بزرگ بهخصوص در هدرها و تیترها، توجه کاربران را جلب میکند و همچنین به وبسایت شخصیتی متمایز میبخشد.
دارک مود و سفارشیسازی تم
دارک مود همچنان محبوبیت زیادی در میان کاربران وب دارد. این ویژگی نهتنها از نظر زیباییشناسی جذاب است، بلکه میتواند به کاهش خستگی چشم کمک کند. امروزه بسیاری از وبسایتها به کاربران امکان انتخاب بین دارک مود و تم روشن را میدهند. این گزینه سفارشیسازی تجربه کاربری را بهبود میبخشد و باعث میشود کاربران حس کنند که تجربه وبگردی آنها بر اساس نیازهایشان تنظیم شده است.
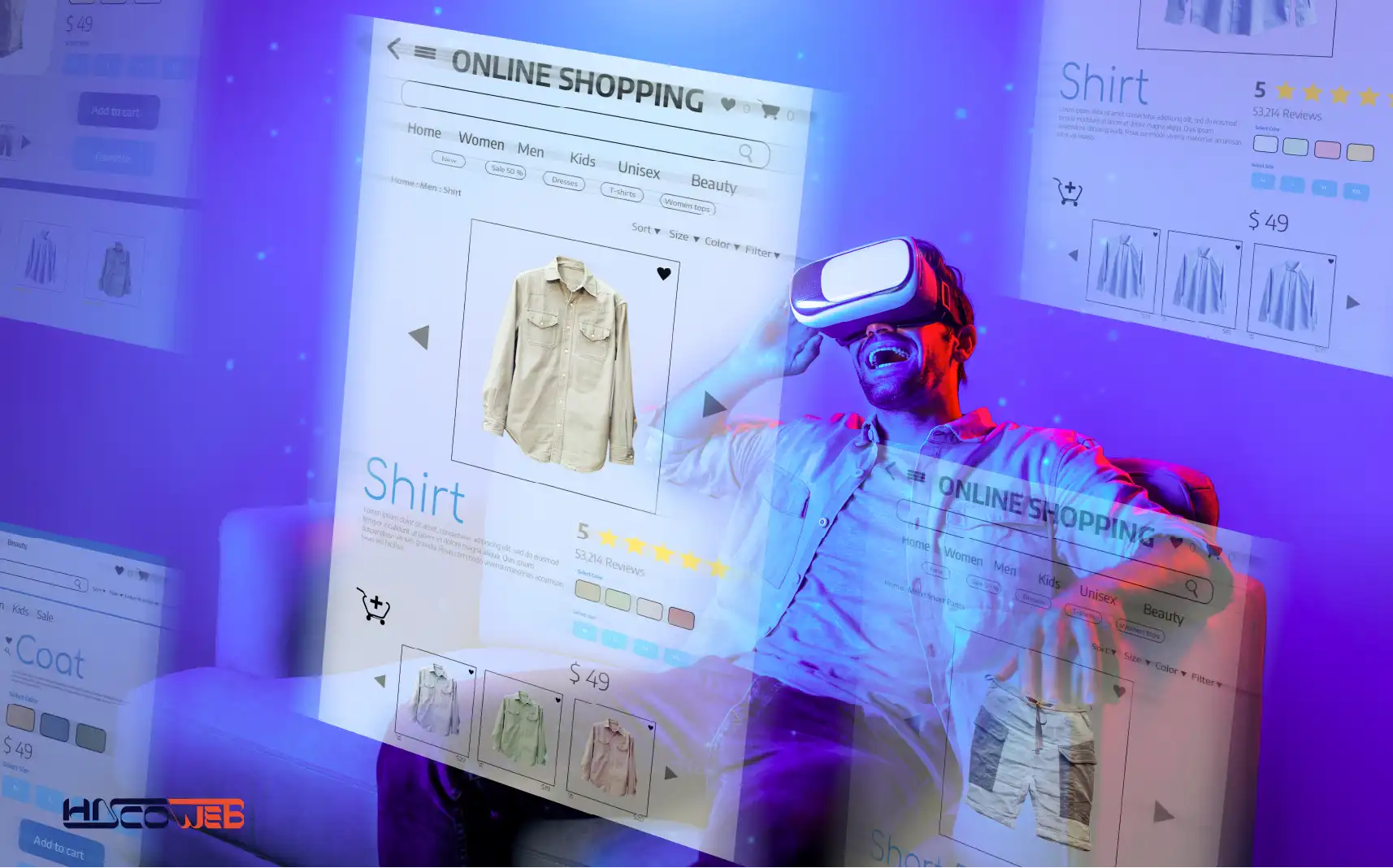
واقعیت افزوده (AR) در طراحی وب
واقعیت افزوده به وبسایتها امکان ارائه تجربهای فراتر از نمایش محتوا را میدهد. از طریق AR، کاربران میتوانند محصولات را قبل از خرید بهصورت مجازی مشاهده کنند، یا به کمک این فناوری، تجربه تعاملی بیشتری از وبسایتها داشته باشند. بهعنوان مثال، در وبسایتهای فروشگاهی، کاربران میتوانند با استفاده از AR محصولات را از زوایای مختلف ببینند.

طراحی کاربرمحور با تمرکز بر تجربه کاربری (UX)
یکی از بزرگترین ترندهای طراحی وب در سال 2024، تمرکز بیشتر بر تجربه کاربری (UX) است. کاربرپسندی و سهولت استفاده از سایت، عاملی تعیینکننده در موفقیت هر وبسایتی است. طراحان باید با در نظر گرفتن نیازها و انتظارات کاربران، طراحیهایی انجام دهند که به سادگی کاربران را به هدفشان برساند.
استفاده از رنگهای پویا و برجسته
سال 2024 سال استفاده از رنگهای پویا و برجسته در طراحی وب است. این ترند به طراحان این امکان را میدهد که با استفاده از رنگهای چشمگیر، عواطف و احساسات خاصی را در کاربران القا کنند. رنگهای برجسته میتوانند برای جلب توجه به دکمهها یا بخشهای خاصی از وبسایت استفاده شوند، درحالیکه رنگهای نرمتر برای پسزمینهها استفاده میشوند تا تعادل حفظ شود.
استفاده از هوش مصنوعی در سفارشیسازی محتوا
هوش مصنوعی به طراحان و توسعهدهندگان وب این امکان را میدهد که محتوا را بر اساس نیازها و علایق هر کاربر بهصورت فردی تنظیم کنند. با استفاده از الگوریتمهای هوشمند، وبسایتها میتوانند محتوای مناسب را در زمان مناسب به هر کاربر نمایش دهند. این امر نهتنها تجربه کاربری را بهبود میبخشد، بلکه باعث افزایش نرخ تبدیل و تعامل کاربران با وبسایت میشود.

طراحی پاسخگو (Responsive) با اولویت موبایل
در سالهای اخیر، استفاده از دستگاههای موبایل برای مرور وب بهسرعت رشد کرده است و این روند همچنان ادامه دارد. به همین دلیل، طراحی پاسخگو (Responsive) با اولویت موبایل به یکی از ترندهای اساسی در سال 2024 تبدیل شده است. وبسایتها باید بهگونهای طراحی شوند که در تمام دستگاهها، از موبایل گرفته تا تبلت و دسکتاپ، بهخوبی نمایش داده شوند.
![]() با خدمات پشتیبانی سایت هاسکووب سایت شما همیشه بهروز است.برای اطلاعات بیشتر اینجا کلیک کنید.
با خدمات پشتیبانی سایت هاسکووب سایت شما همیشه بهروز است.برای اطلاعات بیشتر اینجا کلیک کنید.
سرعت بارگذاری بالا و بهینهسازی عملکرد
در دنیای امروز، کاربران نمیخواهند منتظر بارگذاری صفحات وب بمانند. سرعت بارگذاری بالا و بهینهسازی عملکرد سایت یکی از مهمترین فاکتورهایی است که میتواند تجربه کاربری را بهبود بخشد. وبسایتهایی که کند هستند، ممکن است کاربران را از دست بدهند و رتبهبندی SEO آنها نیز تحت تأثیر قرار گیرد.

سوالات متداول
- چگونه میتوانم طراحی مینیمالیستی را در وبسایت خود اعمال کنم؟ برای طراحی مینیمالیستی، بهتر است از رنگهای محدود، فضای سفید بیشتر و حذف عناصر غیرضروری استفاده کنید تا محتوا بهتر دیده شود.
- چرا استفاده از دارک مود در وبسایت مهم است؟ دارک مود علاوه بر جذابیت بصری، به کاهش خستگی چشم کاربران کمک میکند و تجربه بهتری در استفاده از وبسایت فراهم میسازد.
- چگونه انیمیشنهای تعاملی تجربه کاربری را بهبود میبخشند؟ انیمیشنهای تعاملی به وبسایت حس پویایی میدهند و با ارائه بازخورد فوری به کاربران، تجربهای جذابتر ایجاد میکنند.
- چرا طراحی پاسخگو (Responsive) اهمیت دارد؟ طراحی پاسخگو باعث میشود وبسایت شما در تمام دستگاهها بهخوبی نمایش داده شود و تجربه کاربری یکسانی ارائه دهد.
- چگونه هوش مصنوعی به بهبود تجربه کاربری کمک میکند؟ هوش مصنوعی با سفارشیسازی محتوا بر اساس نیازها و علایق کاربران، تجربهای شخصیتر و جذابتر ایجاد میکند.
جمع بندی
طراحی وب در سال 2025 به سمت رویکردهای نوآورانه و کاربرمحور پیش میرود. با بهکارگیری این 10 ترند برتر، میتوانید وبسایتی جذاب و موثر ایجاد کنید که توجه کاربران را جلب کرده و تجربهای بینظیر برای آنها فراهم کند. به خاطر داشته باشید که طراحی وب همیشه در حال تغییر است و باید بهروز باشید تا از رقبا پیشی بگیرید.آیا این مقاله برای شما مفید بود؟
خوشحالیم این مطلب برای شما مفید بوده، لطفا برای حمایت از ما آن را با دوستان فعال و علاقمند به کسب و کار آنلاین به اشتراک بگذارید.
از اینکه این مطلب مورد رضایت شما نبود متاسفیم. لطفا با نظرات و پیشنهادات خود، ما را در بهبود مقالات یاری دهید.










5 دیدگاه. ارسال دیدگاه جدید
عالی بود👌
مث همیشه عالی بود
مث همیشه عالی بود واقعا
مقاله بسیار جامعی بود خسته نباشید 👍🏻
مقاله جالبی بود.ممنون