آموزش طراحی سایت فروشگاهی با المنتور در وردپرس (قدم به قدم)
سلام به هاسکووبی های عزیز، ایجاد یک وبسایت فروشگاهی با وردپرس و المنتور به آسانی امکانپذیر است. در این آموزش قدم به قدم، به شما نشان میدهیم که چگونه میتوانید یک فروشگاه آنلاین حرفهای را با استفاده از المنتور طراحی کنید.البته آنچه که اینجا می خوانید تنها بصورت معرفی آمده است در آینده ما بخش آموزش ویدئویی این موضوع را خواهیم داشت.

Contents
المنتور چیست؟
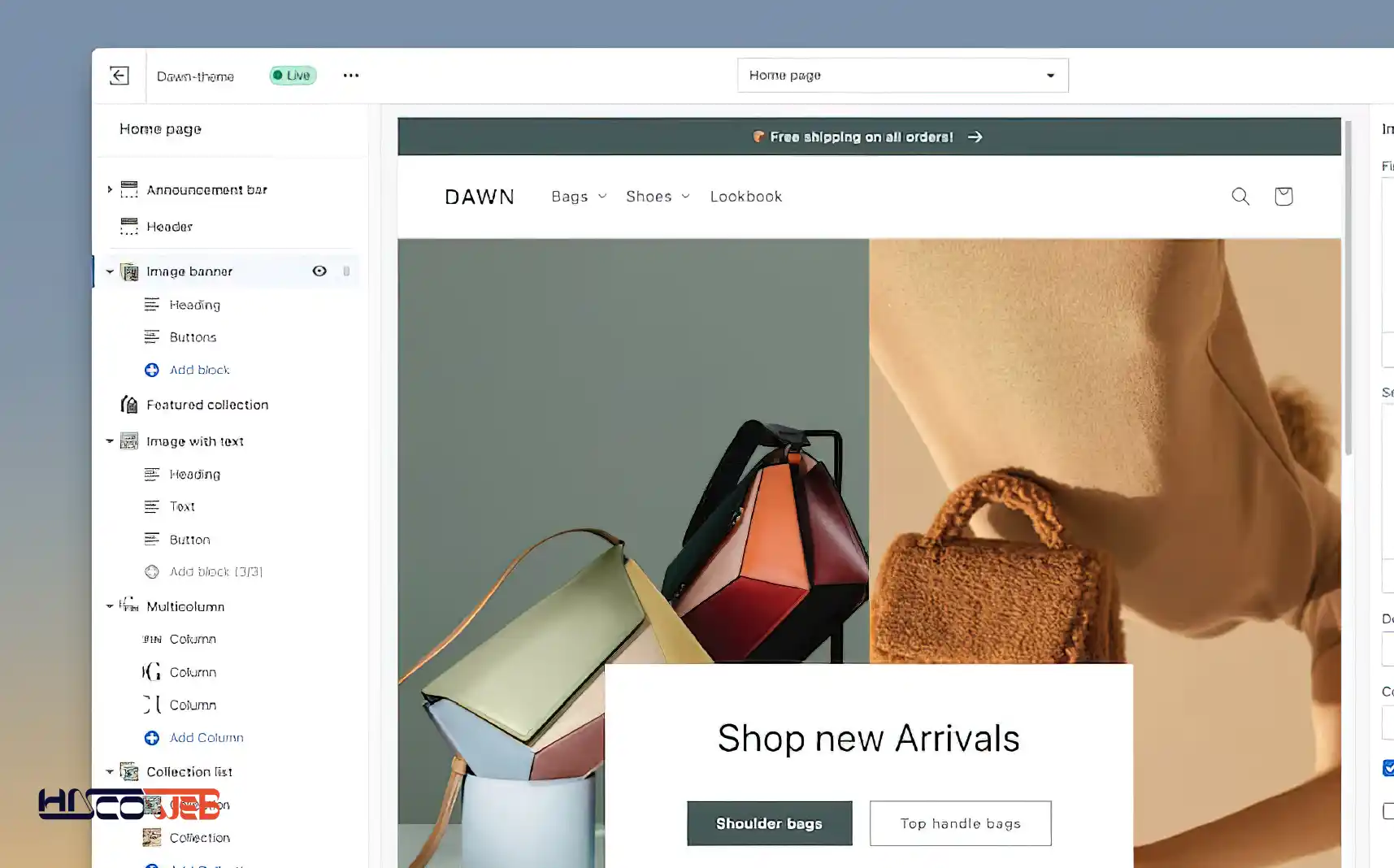
Elementor یک صفحهساز کشیدن و رها کردن برای وردپرس است که به شما این امکان را میدهد تا بدون نیاز به کدنویسی، صفحات وب زیبا و پیچیدهای بسازید. المنتور به ویژه برای ساختن وبسایتهای فروشگاهی مفید است، چرا که انعطافپذیری و سازگاری خوبی با ووکامرس و تمهای مختلف وردپرس دارد.
![]() اگر می خواهید برای فروشگاهتان یک سایت حرفهای داشته باشید ما کمکتان می کنیم. برای اطلاعات بیشتر اینجا کلیک کنید.
اگر می خواهید برای فروشگاهتان یک سایت حرفهای داشته باشید ما کمکتان می کنیم. برای اطلاعات بیشتر اینجا کلیک کنید.
1: راهاندازی وردپرس و نصب المنتور
نصب وردپرس
اگر هنوز وردپرس نصب نکردهاید، باید:
- یک هاستینگ خریداری کنید (هاستینگهایی مانند Bluehost، نت افزار و غیره توصیه میشود).
- وردپرس را از طریق پنل کنترل هاست خود نصب کنید.
بعد از نصب، میتوانید از طریق آدرس yourdomain.com/wp-admin وارد داشبورد وردپرس خود شوید.
در اینجا من به موضوع مهم ویژگیهای یک هاست خوب چیست؟ (بررسی شرکتها) پرداختهام حتما مطالعه کنید.
نصب و فعالسازی المنتور
- از داشبورد وردپرس به افزونهها > افزودن جدید بروید.
- افزونه Elementor را جستجو کنید.
- روی نصب و سپس فعالسازی کلیک کنید.
نکته: برای دسترسی به ویژگیهای پیشرفتهتر در سایت فروشگاهی خود، میتوانید به نسخه Elementor Pro ارتقا دهید که ویجتها و قالبهای اضافی ارائه میدهد.
2: نصب ووکامرس
ووکامرس یک افزونه برای اضافه کردن قابلیتهای فروشگاهی به وردپرس است.
- به افزونهها > افزودن جدید بروید.
- ووکامرس را جستجو کنید.
- نصب و فعالسازی ووکامرس.
- تنظیمات اولیه ووکامرس را پیکربندی کنید، مانند روشهای پرداخت، حمل و نقل، و گزینههای محصول.

3: نصب یک قالب سازگار
المنتور با قالبهایی که با ووکامرس سازگاری کامل دارند و برای شخصیسازی بهینه شدهاند بهتر کار میکند. برخی گزینههای عالی عبارتند از:
- Hello Elementor (قالبی مینیمال که توسط تیم المنتور طراحی شده است).
- Astra (قالبی سبک و قابل تنظیم).
![]() با خدمات پشتیبانی سایت تیم هاسکووب سایت شما همیشه بهروز است. برای اطلاعات بیشتر اینجا کلیک کنید.
با خدمات پشتیبانی سایت تیم هاسکووب سایت شما همیشه بهروز است. برای اطلاعات بیشتر اینجا کلیک کنید.
برای نصب قالب:
- به نمایش > پوستهها بروید.
- روی افزودن پوسته جدید کلیک کنید.
- قالب مورد نظر خود را جستجو کنید.
- آن را نصب و فعال کنید.
4: ایجاد صفحات با المنتور
حالا که ووکامرس و المنتور نصب شدهاند، میتوانیم شروع به ساخت صفحات فروشگاه شما کنیم. در اینجا نحوه طراحی مهمترین صفحات آورده شده است:
ساخت صفحه اصلی
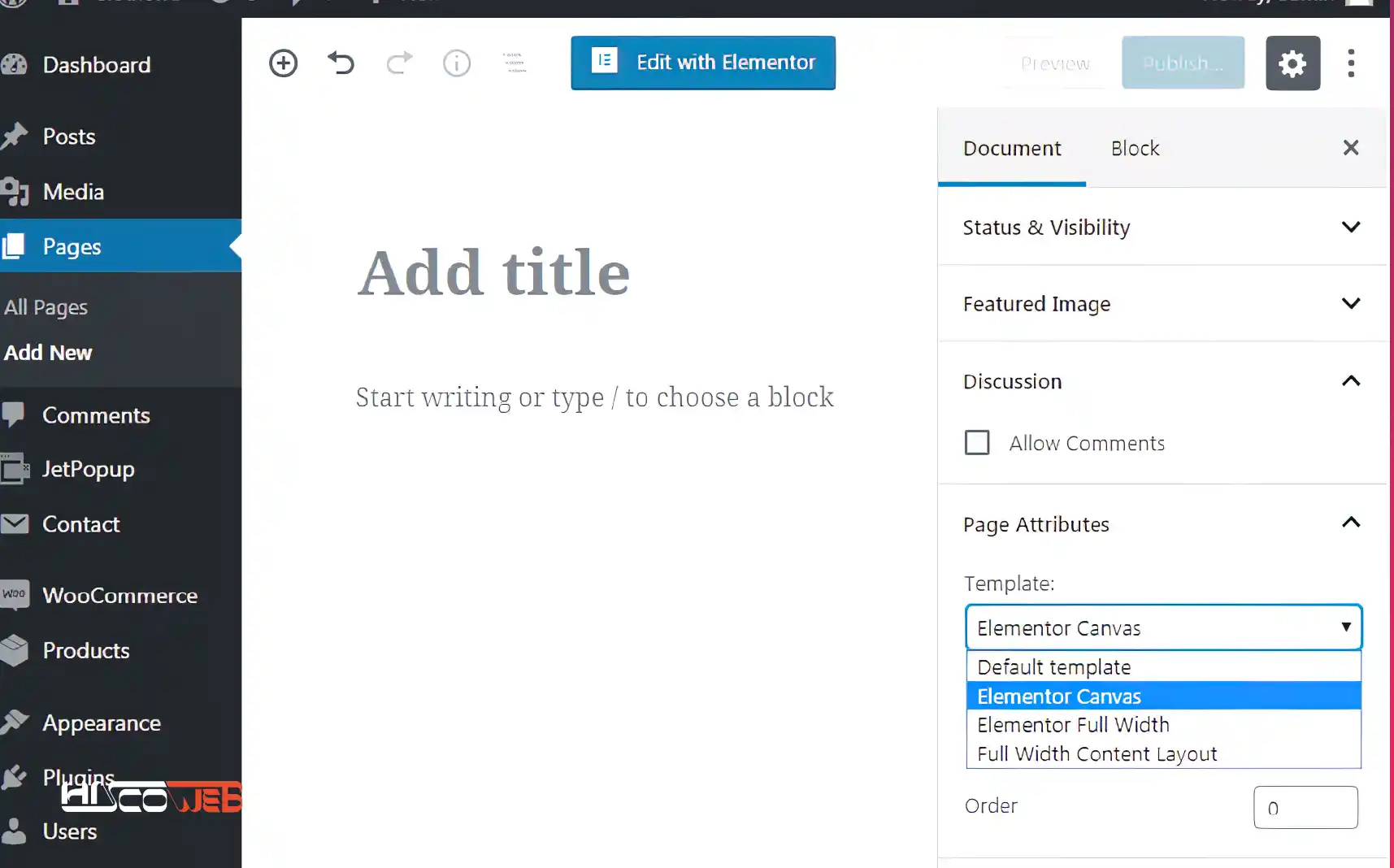
- به برگهها > افزودن برگه جدید بروید.
- صفحه خود را “خانه” نامگذاری کنید و روی ویرایش با المنتور کلیک کنید.
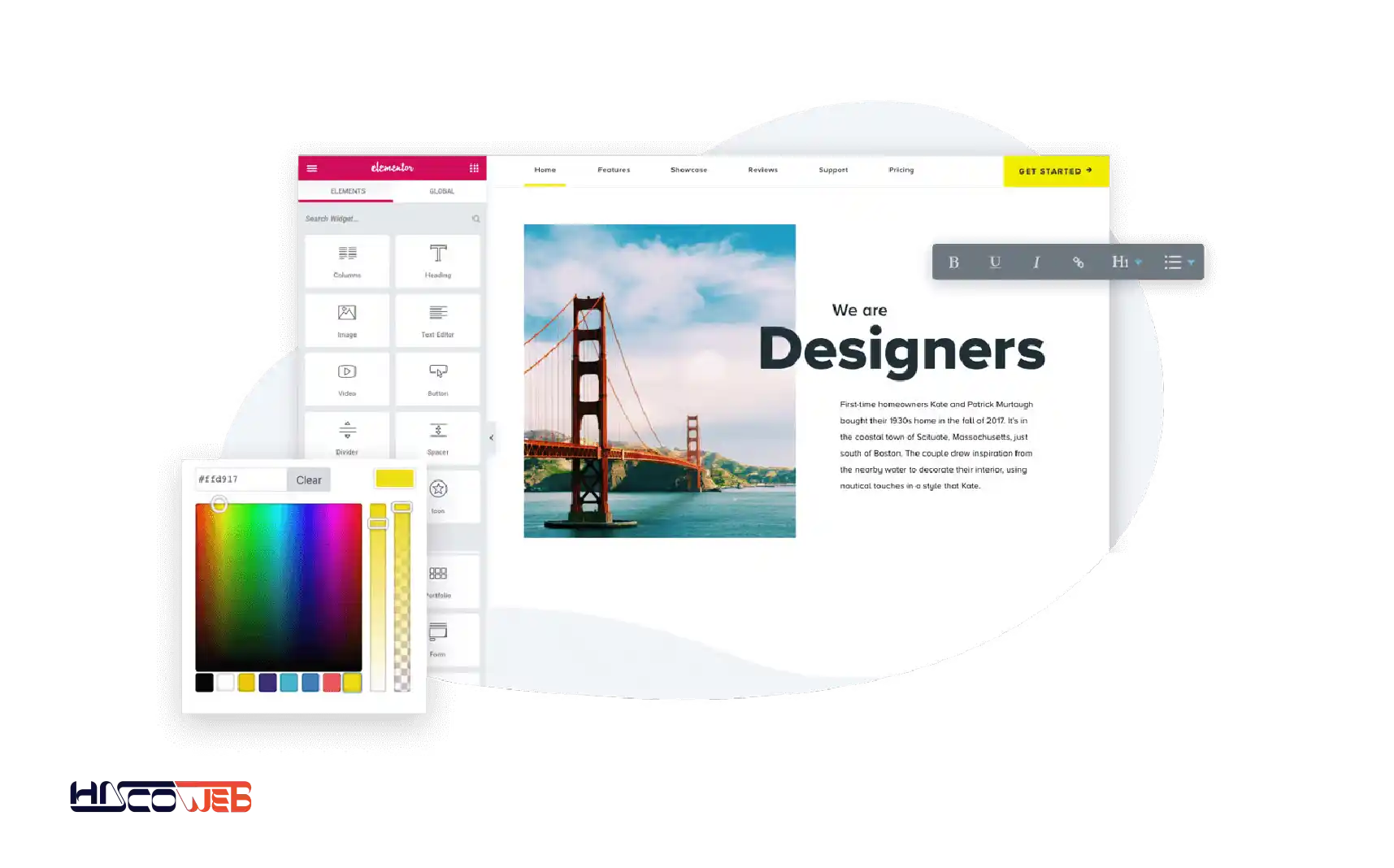
- شما به ویرایشگر المنتور هدایت میشوید، جایی که میتوانید صفحه خود را با استفاده از ویجتهای کشیدن و رها کردن بسازید.
برای ساخت یک صفحه اصلی جذاب، میتوانید از موارد زیر استفاده کنید:
- بخش هدر: از یک ویجت تصویر کامل عرض یا یک اسلایدر استفاده کنید که یک محصول خاص را نمایش میدهد.
- نمایش محصولات: از ویجت محصولات ووکامرس المنتور برای نمایش محصولات خود استفاده کنید.
- دکمههای فراخوانی به اقدام (CTA): بازدیدکنندگان را به کاوش در دستههای محصولات، مشاهده تخفیفها یا ثبتنام در خبرنامهها دعوت کنید.

طراحی صفحه فروشگاه
ووکامرس به صورت خودکار یک صفحه فروشگاه پیشفرض ایجاد میکند، اما شما میتوانید آن را با المنتور شخصیسازی کنید.
- به ووکامرس > تنظیمات > محصولات بروید و بررسی کنید که صفحه فروشگاه به درستی تنظیم شده باشد.
- صفحه جدیدی ایجاد کنید یا صفحه پیشفرض را ویرایش کنید و با استفاده از المنتور، محصولات، فیلترها و بخش دستهبندیها را اضافه کنید.
ساخت صفحات محصول
با نسخه Elementor Pro میتوانید قالبهای سفارشی برای صفحه محصولات ایجاد کنید:
- از داشبورد المنتور به الگوها > افزودن جدید بروید.
- تک محصول را انتخاب کنید.
- از ویرایشگر کشیدن و رها کردن برای طراحی صفحات محصول خود استفاده کنید. این صفحات شامل تصاویر محصولات، توضیحات، قیمت و دکمه افزودن به سبد خرید هستند.
5: افزودن قابلیتهای فروشگاهی
دستهبندی و فیلتر محصولات
با استفاده از المنتور میتوانید از ویجتهای ووکامرس برای نمایش دستهبندیها یا فیلترهای محصولات استفاده کنید. افزودن فیلترهایی مانند قیمت، رنگ یا سایز به کاربران کمک میکند تا راحتتر فروشگاه شما را جستجو کنند.

سبد خرید و پرداخت
صفحات سبد خرید و پرداخت را با استفاده از قالبهای ووکامرس یا ویجتهای ووکامرس در المنتور شخصیسازی کنید.
تنظیم درگاههای پرداخت
ووکامرس از درگاههای پرداخت مختلفی مانند پیپال، استرایپ و دیگر گزینهها پشتیبانی میکند. این تنظیمات را میتوانید در ووکامرس > تنظیمات > پرداختها پیکربندی کنید.
یکی از نکات مهم در سایت های فروشگاهی بحث برقراری امنیت در طراحی وبسایت است، که طراحن باید به آن توجه ویژه ای داشته باشند.6: بهینهسازی برای موبایل
المنتور به شما امکان میدهد تا صفحات خود را برای دستگاههای موبایل بهینهسازی کنید. در ویرایشگر المنتور، میتوانید به حالت نمای موبایل بروید و طرحبندی را برای موبایل و تبلت سفارشی کنید.
- در پنل المنتور روی آیکون حالت ریسپانسیو کلیک کنید.
- اندازه فونتها، تصاویر و فاصلهها را برای نمایش در دستگاههای کوچکتر تنظیم کنید.
7: انتشار سایت فروشگاهی
پس از این که از طراحی خود راضی بودید، حتماً:
- صفحه اصلی خود را با رفتن به تنظیمات > خواندن تنظیم کنید و صفحه طراحی شده خود را به عنوان صفحه اصلی انتخاب کنید.
- کل فرآیند خرید را تست کنید؛ از اضافه کردن محصولات به سبد خرید تا تکمیل فرآیند پرداخت.

جمع بندی
- بهینهسازی عملکرد: از افزونههای کشینگ مانند W3 Total Cache یا WP Super Cache برای بهبود سرعت سایت استفاده کنید.
- سئو: افزونههایی مانند Yoast SEO را نصب کنید تا سایت خود را برای موتورهای جستجو بهینه کنید.
- امنیت: از افزونههای امنیتی مانند Wordfence برای محافظت از فروشگاه خود در برابر حملات استفاده کنید.
با دنبال کردن این مراحل، شما میتوانید یک وبسایت فروشگاهی زیبا و کاملاً کاربردی با استفاده از المنتور در وردپرس ایجاد کنید. چه قصد راهاندازی یک بوتیک کوچک داشته باشید یا یک فروشگاه بزرگ، المنتور ابزارهای لازم برای موفقیت شما را فراهم میکند.
آیا این مقاله برای شما مفید بود؟
خوشحالیم این مطلب برای شما مفید بوده، لطفا برای حمایت از ما آن را با دوستان فعال و علاقمند به کسب و کار آنلاین به اشتراک بگذارید.
از اینکه این مطلب مورد رضایت شما نبود متاسفیم. لطفا با نظرات و پیشنهادات خود، ما را در بهبود مقالات یاری دهید.










3 دیدگاه. ارسال دیدگاه جدید
چه آموزش جالبی بود ممنونم بابت این مقاله 🌹
ممنون
خیلی جامع و عالی بود 👍🏻