30 افزونه شگفتانگیز کروم برای طراحان و توسعهدهندگان
سلام به هاسکووبیهای عزیز! اگر طراح سایت هستید و به دنبال راههایی برای سادهتر کردن کارهاتون میگردید، این مقاله برای شماست. افزونههای گوگل کروم میتونن ابزارهای قدرتمندی باشن که توی طراحی و توسعه وبسایتها بهتون کمک کنن. امروز میخوایم بهترین افزونههای گوگل کروم رو برای طراحان سایت معرفی کنیم. پس با ما همراه باشید!

Contents
- 1 30 افزونه شگفتانگیز کروم برای طراحان و توسعهدهندگان
- 1.1 ۱. Window Resizer
- 1.2 ۲. Browser Stack
- 1.3 ۳. Page Ruler
- 1.4 ۴. WhatFont
- 1.5 ۵. Lorem Ipsum Generator
- 1.6 ۶. FontsNinja
- 1.7 ۷. ColorPick Eyedropper
- 1.8 ۸. React Developer Tools
- 1.9 ۹. Web Developer Checklist
- 1.10 ۱۰. Notepad
- 1.11 ۱۱. HTML Validator
- 1.12 ۱۲. Broken Link Checker
- 1.13 ۱۳. Loom
- 1.14 ۱۴. EditThisCookie
- 1.15 ۱۵. Site Palette
- 1.16 ۱۶. CSS Viewer
- 1.17 ۱۷. Bookmark Sidebar
- 1.18 ۱۸. Hiver
- 1.19 ۱۹. Session Buddy
- 1.20 ۲۰. Lightshot
- 1.21 ۲۱. Save Images To Google Photos
- 1.22 ۲۲. Wappalyzer
- 1.23 ۲۳. Daltonize
- 1.24 ۲۴. Clear Cache
- 1.25 ۲۵. Grammarly
- 1.26 ۲۶. ClickUp
- 1.27 ۲۷. uBlock Origin
- 1.28 ۲۸. Dark Reader
- 1.29 ۲۹. WAVE
- 1.30 ۳۰. Image Downloader
30 افزونه شگفتانگیز کروم برای طراحان و توسعهدهندگان
آیا به دنبال ابزاری هستید که طراحی چند پلتفرمی را آسان کند؟ آیا ناامیدانه به دنبال افزونهای هستید که به شما کمک کند کد HTML یک پالت رنگ فوقالعاده را کشف کنید؟ یا به دنبال ترفندی هستید که بهرهوری شما را افزایش دهد؟
افزونههای کروم عصای دست یک طراح وب هستند. در این مقاله، ۳۰ تا از بهترین افزونههای کروم که هر طراح و توسعهدهنده وب باید در سال 2024 بشناسد را جمعآوری کردهایم.
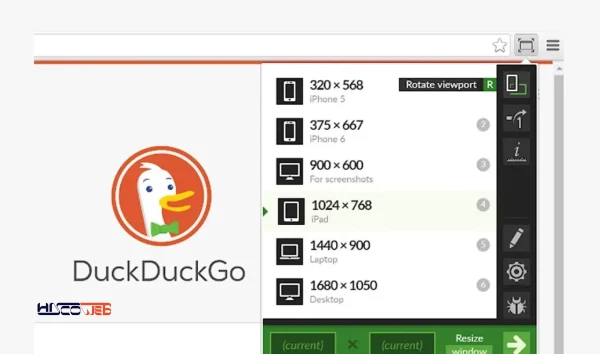
۱. Window Resizer
برای ایجاد طراحیهای واکنشگرا، Window Resizer به شما کمک میکند اندازه پنجره مرورگر را به راحتی تغییر دهید و طراحیهای خود را در اندازههای مختلف صفحه بررسی کنید.

۲. Browser Stack
طراحی و بهینهسازی صفحات وب برای مرورگرهای مختلف میتواند وقتگیر باشد. BrowserStack این جنبه سخت طراحی وب را پوشش میدهد و به شما امکان میدهد وبسایت خود را در مرورگرهای مختلف و سیستمعاملها تست کنید.

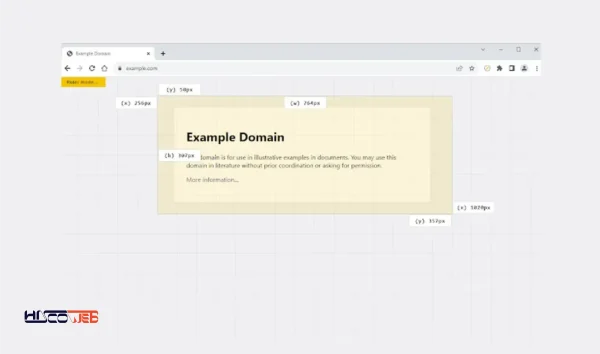
۳. Page Ruler
Page Ruler به شما امکان میدهد تا یک انتخاب سفارشی بر روی صفحهنمایش بکشید و اندازههای دقیق ارتفاع و عرض را پیدا کنید. این ابزار سریع، ساده و دقیق است.

۴. WhatFont
اگر به دنبال یافتن فونتی هستید که در یک وبسایت مشاهده کردهاید، WhatFont به شما کمک میکند تا نام فونت را به راحتی پیدا کنید.
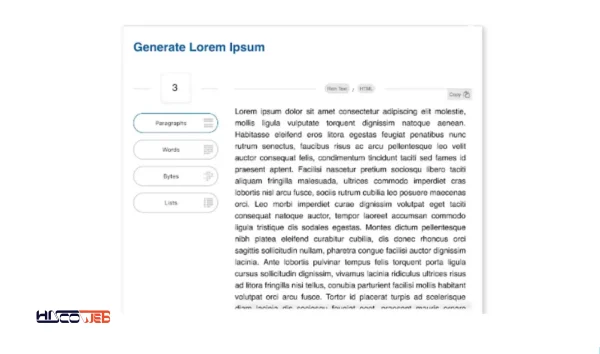
۵. Lorem Ipsum Generator
برای پر کردن موقت متن در طراحی وب، Lorem Ipsum Generator متنی لاتین ساده را برای شما تولید میکند.

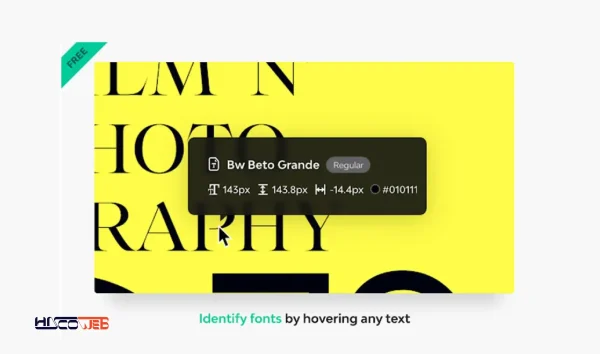
۶. FontsNinja
اگر از WhatFont خوشتان نمیآید، FontsNinja گزینهای عالی برای شناسایی فونتها است. همچنین میتوانید نتایج را بین دو افزونه مقایسه کنید تا مطمئن شوید فونت درست را شناسایی کردهاید.

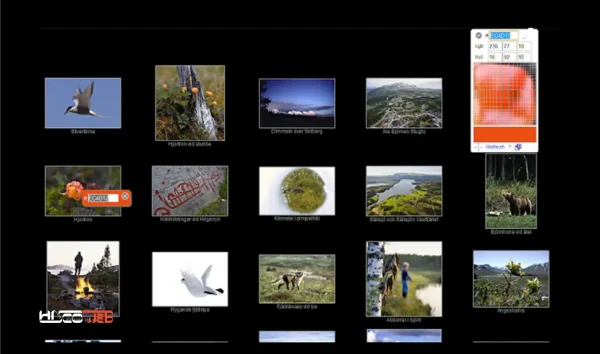
۷. ColorPick Eyedropper
ColorPick Eyedropper کد HTML هر رنگی که به آن اشاره میکنید را نشان میدهد و به شما در یافتن پالت رنگ مناسب برای طراحی وب کمک میکند.

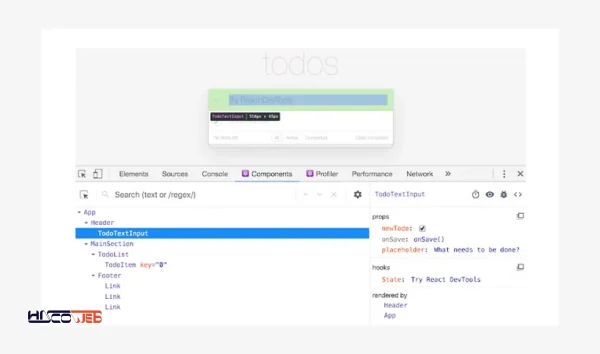
۸. React Developer Tools
این افزونه برای کسانی که با React کار میکنند بسیار مفید است و ابزارهایی برای ردیابی، ارزیابی و تجزیه و تحلیل اجزای React فراهم میکند.
![]() با طراحی یک سایت حرفهای و کاملا ریسپانسیو حس رضایت رو به کاربرانت هدیه بده. برای اطلاعات بیشتر اینجا کلیک کنید.
با طراحی یک سایت حرفهای و کاملا ریسپانسیو حس رضایت رو به کاربرانت هدیه بده. برای اطلاعات بیشتر اینجا کلیک کنید.

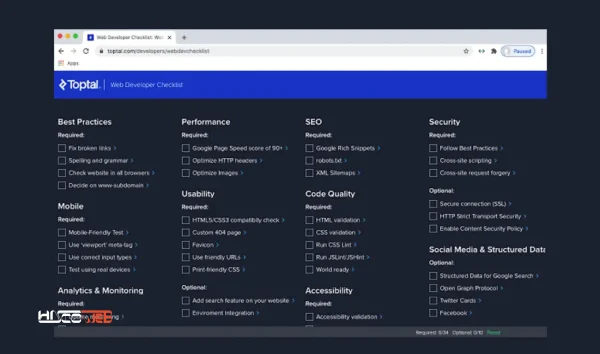
۹. Web Developer Checklist
Web Developer Checklist یک لیست کار برای توسعهدهندگان وب فراهم میکند که شامل مواردی مثل SEO، دسترسی، عملکرد وبسایت و بهینهسازی موبایل است.

۱۰. Notepad
Notepad یک ابزار ساده برای نوشتن یادداشتها است که بدون نیاز به ورود به سیستم میتوانید از آن استفاده کنید.

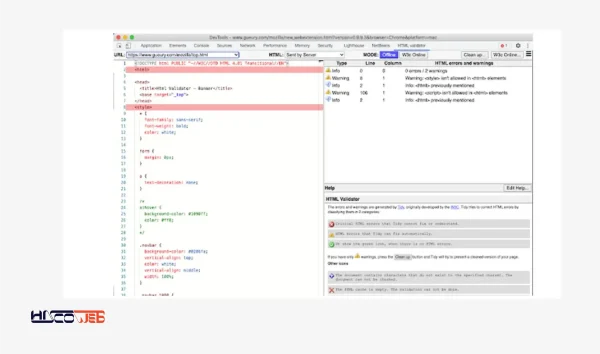
۱۱. HTML Validator
HTML Validator به سرعت کد HTML شما را در مرورگر بررسی و اعتبارسنجی میکند و اگر خطایی در نشانهگذاری وجود داشته باشد، آن را پیدا میکند.

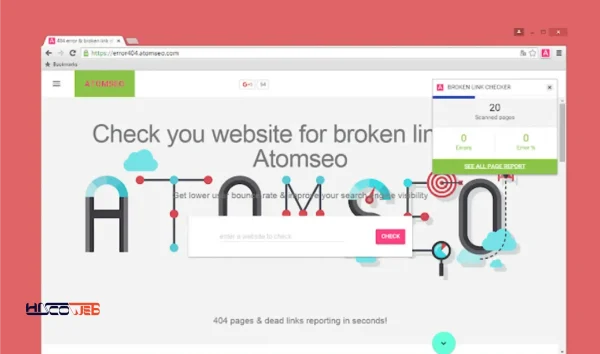
۱۲. Broken Link Checker
Broken Link Checker لینکهای خراب یا مرده در وبسایت شما را بررسی و فهرست میکند.

۱۳. Loom
Loom یک ابزار ضبط صفحه است که به شما امکان میدهد به سرعت ویدیوهای مشکلات را با همکاران یا مشتریان به اشتراک بگذارید.
![]() با خدمات پشتیبانی سایت هاسکووب، سایت شما همیشه بهروز است. برای اطلاعات بیشتر اینجا کلیک کنید.
با خدمات پشتیبانی سایت هاسکووب، سایت شما همیشه بهروز است. برای اطلاعات بیشتر اینجا کلیک کنید.

۱۴. EditThisCookie
EditThisCookie به شما امکان میدهد کوکیها را ایجاد، ویرایش، محافظت، حذف و مسدود کنید.

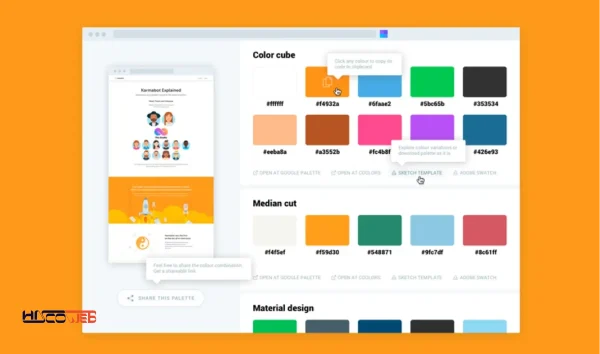
۱۵. Site Palette
Site Palette کدهای رنگی یک صفحه وب را تجزیه و تحلیل میکند و پالت رنگی قابل اعتماد برای استفاده شما فراهم میکند.

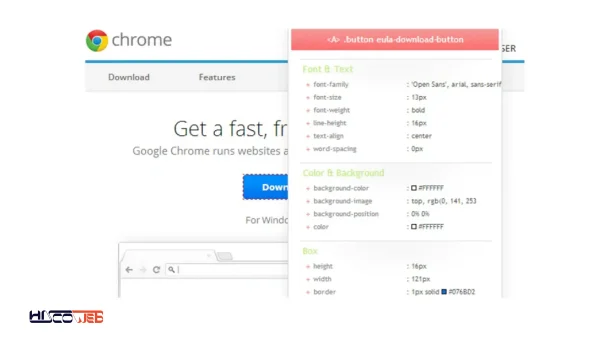
۱۶. CSS Viewer
CSS Viewer با قرار دادن نشانگر بر روی یک عنصر، اطلاعات CSS مربوط به آن را به شما نشان میدهد.

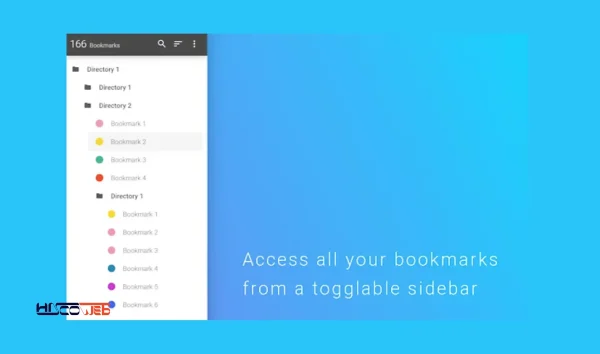
۱۷. Bookmark Sidebar
Bookmark Sidebar به شما امکان میدهد نشانکها را به راحتی اضافه، حذف و سازماندهی کنید.

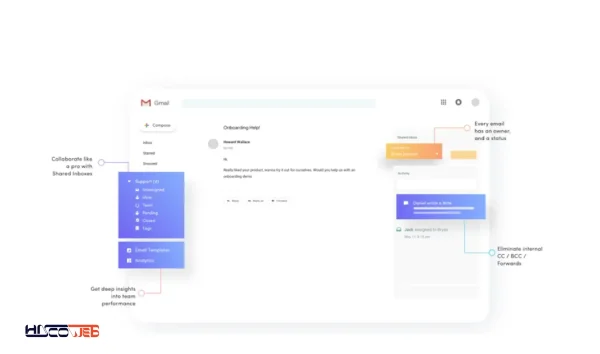
۱۸. Hiver
Hiver یک افزونه همکاری برای تیمهایی است که از حسابهای مشترک جیمیل استفاده میکنند و به همکاران امکان میدهد ایمیلها را ردیابی کنند و به افراد مختلف اختصاص دهند.

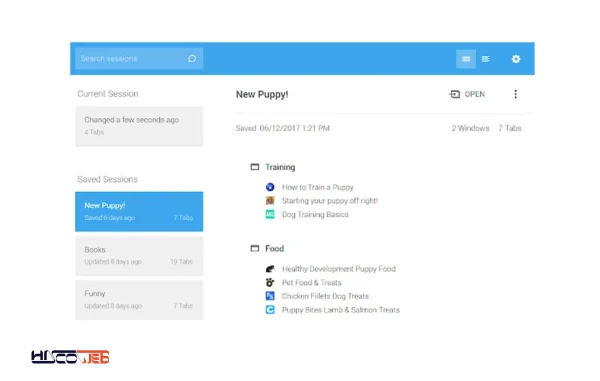
۱۹. Session Buddy
Session Buddy مدیریت همه تبهای شما را در یک داشبورد ساده فراهم میکند و امکان بازیابی تبهای بسته شده را فراهم میکند.

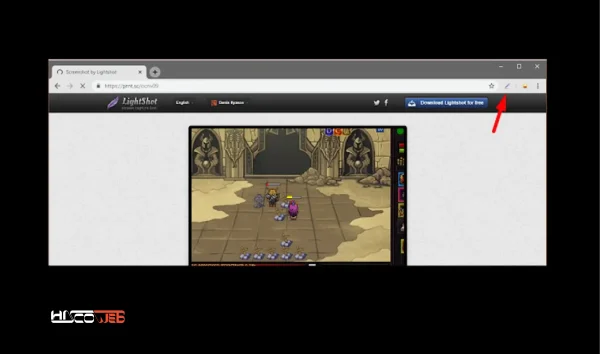
۲۰. Lightshot
Lightshot یک افزونه اسکرینشات است که به شما امکان میدهد ناحیهای از صفحه را برای گرفتن عکس انتخاب کنید و آن را ذخیره یا به اشتراک بگذارید.

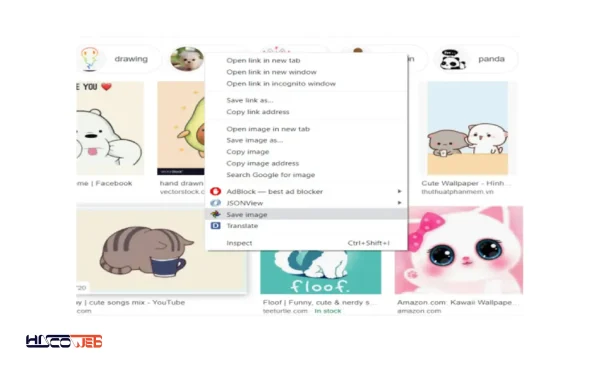
۲۱. Save Images To Google Photos
Save Images To Google Photos به شما امکان میدهد تصاویر را به صورت مستقیم به Google Photos ذخیره کنید.

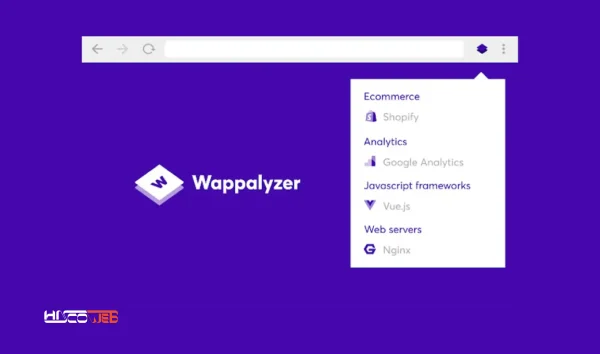
۲۲. Wappalyzer
Wappalyzer نشان میدهد که یک وبسایت چگونه ساخته شده است و ابزارهای مورد استفاده آن را فهرست میکند.

۲۳. Daltonize
Daltonize به طراحان کمک میکند وبسایتهای خود را برای افراد کوررنگ قابل دسترستر کنند.

۲۴. Clear Cache
Clear Cache به شما امکان میدهد حافظه نهان مرورگر خود را به سرعت پاک کنید تا تغییرات را بلافاصله مشاهده کنید.

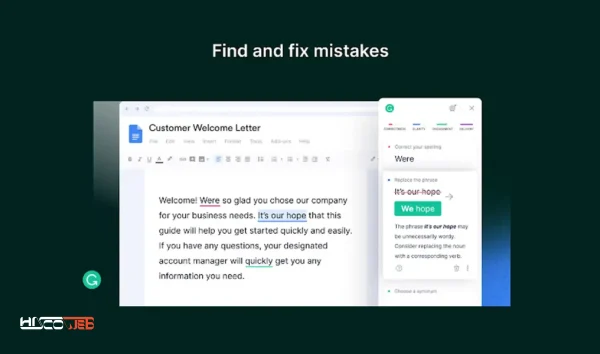
۲۵. Grammarly
Grammarly یک ابزار نگارشی است که به شما در تولید محتوای متنی بدون خطا کمک میکند.

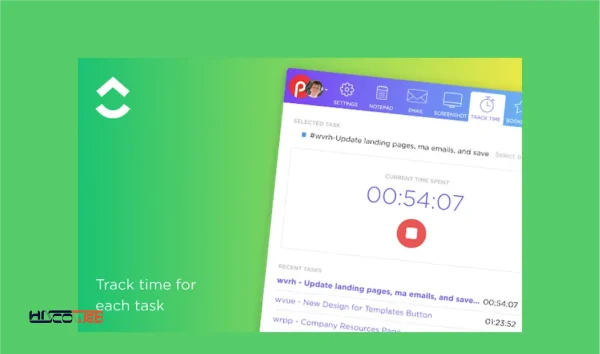
۲۶. ClickUp
ClickUp یک نرمافزار مدیریت پروژه است که به شما امکان میدهد زمان را پیگیری کنید، یادداشتهای خود را مدیریت کنید و وظایف جدید ایجاد کنید.

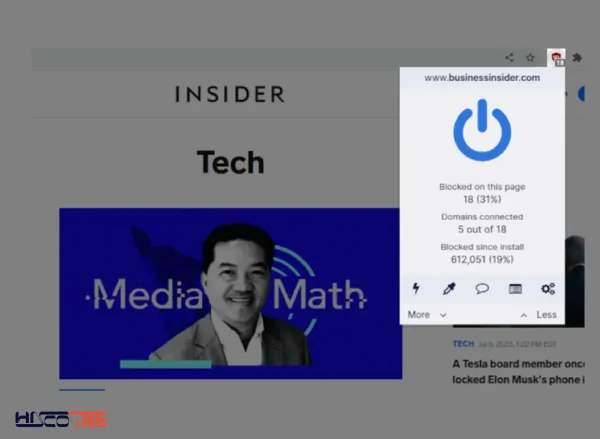
۲۷. uBlock Origin
uBlock Origin یک افزونه مسدودکننده تبلیغات است که به شما امکان میدهد تبلیغات مزاحم و محتوای اضافی را فیلتر کنید.

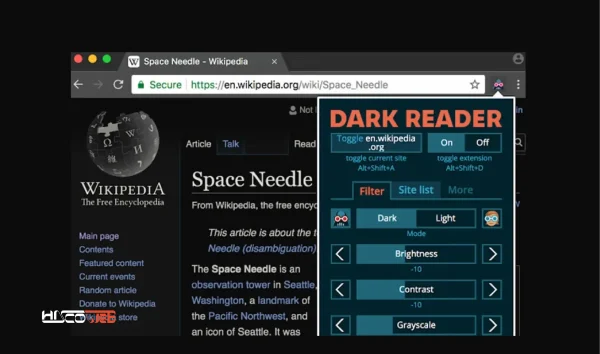
۲۸. Dark Reader
Dark Reader به طور خودکار حالت تاریک را در اکثر وبسایتها فعال میکند تا از خستگی چشم جلوگیری کند.

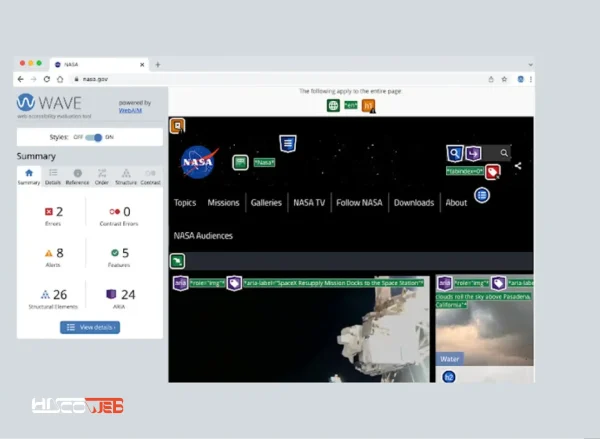
۲۹. WAVE
WAVE به شما اطلاع میدهد که صفحه شما پاسخگو و قابل پیمایش است و نکاتی برای بهینهسازی سئو و دسترسی فراهم میکند.

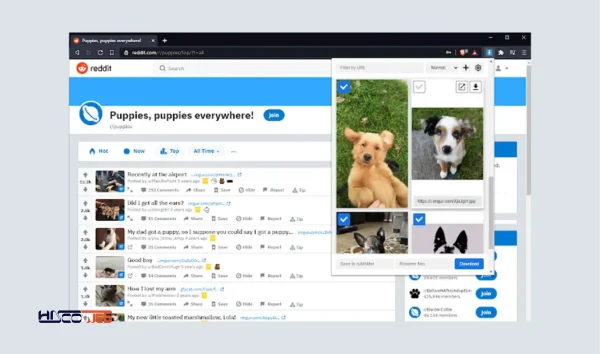
۳۰. Image Downloader
Image Downloader به شما امکان میدهد تصاویر را به صورت انبوه از صفحات وب دانلود کنید.

جمع بندی
افزونههای کروم ابزاری اساسی و ضروری برای طراحان و توسعهدهندگان وب هستند که به آنها کمک میکنند تا فرآیندهای کاری خود را سرعت بخشیده و بهینهسازی کنند. این مقاله به بررسی ۳۰ افزونه برتر کروم در سال 2024 پرداخته است که هر کدام با ویژگیهای خاص خود میتوانند نیازهای مختلف طراحان و توسعهدهندگان را برآورده کنند. از ابزارهای اندازهگیری دقیق مانند Window Resizer و Page Ruler گرفته تا افزونههای کاربردی مانند Browser Stack برای تست مرورگرها و WhatFont برای شناسایی فونتها، این لیست شامل ابزارهایی است که میتوانند به افزایش بهرهوری و بهبود کیفیت کار کمک کنند.
با استفاده از این افزونهها، طراحان و توسعهدهندگان میتوانند نه تنها در زمان و انرژی خود صرفهجویی کنند، بلکه کیفیت خروجی کار خود را نیز بهبود بخشند.
آیا این مقاله برای شما مفید بود؟
خوشحالیم این مطلب برای شما مفید بوده، لطفا برای حمایت از ما آن را با دوستان فعال و علاقمند به کسب و کار آنلاین به اشتراک بگذارید.
از اینکه این مطلب مورد رضایت شما نبود متاسفیم. لطفا با نظرات و پیشنهادات خود، ما را در بهبود مقالات یاری دهید.













3 دیدگاه. ارسال دیدگاه جدید
جالب و مفید بود،ممنون👍
ممنون دوست عزیز…
ممنون دوست عزیزم